Pimenta Kamikaze
segunda-feira, 1 de fevereiro de 2016
Trabalho parte 2 - modelos natural, matemático e computacional.
Segue abaixo o vídeo da segunda parte do trabalho da cadeira:
sexta-feira, 29 de janeiro de 2016
The beauty of data visualization - Comentários
Nesse post, farei comentários sobre a palestra “The beauty of data Visualization”. A palestra está disponível neste link:
https://www.ted.com/talks/david_mccandless_the_beauty_of_data_visualization
A visão é o sentido mais rápido do ser humano. É a partir dela que obtemos informações ao nosso redor, de forma consciente ou não, numa velocidade extremamente rápida. Informações essas, que podem ser as cores dos carros que vê na rua, ou números num extrato bancário, ou padrões encontrados em uma parede.
Por isso, quando representamos informações graficamente, as pessoas conseguem entende-las melhor. Comparações de tamanho, cor, posição, são mais bem interpretadas do que simples números em uma tabela. Se certas informações forem colocadas em um gráfico, por exemplo, provavelmente um padrão será criado, uma forma estranha, um desenho familiar, e tudo isso atrai a visão humana, então as informações serão transmitidas de forma mais eficiente
https://www.ted.com/talks/david_mccandless_the_beauty_of_data_visualization
A visão é o sentido mais rápido do ser humano. É a partir dela que obtemos informações ao nosso redor, de forma consciente ou não, numa velocidade extremamente rápida. Informações essas, que podem ser as cores dos carros que vê na rua, ou números num extrato bancário, ou padrões encontrados em uma parede.
Por isso, quando representamos informações graficamente, as pessoas conseguem entende-las melhor. Comparações de tamanho, cor, posição, são mais bem interpretadas do que simples números em uma tabela. Se certas informações forem colocadas em um gráfico, por exemplo, provavelmente um padrão será criado, uma forma estranha, um desenho familiar, e tudo isso atrai a visão humana, então as informações serão transmitidas de forma mais eficiente
Teoria dos conjuntos - Aplicações em recursos multimídia
A Teoria dos conjuntos é aplicada no desenvolvimento de diversas aplicações multimídia: desde programas de edição de imagens até jogos.
A técnica de Chroma Key (exibida nem sala de aula), por exemplo, consiste em separar o fundo verde (ou de uma cor sólida) do resto da imagem, para que depois seu fundo possa ser modificado.
Quando separamos o fundo do resto da imagem, encontramos a diferença entre os pixels do fundo e do resto da imagem, criando uma máscara. Depois, os pixels do fundo são substituídos por pixels do fundo desejado, checando se os pixels pertencem à máscara de fundo. Por fim, o fundo resultante e o restante da imagem original se juntam para formar uma imagem só, num processo de união.
Analisando uma imagem no Photoshop, vemos que o programa divide a imagem em canais, dependendo do modo de cores que o usuário está utilizando (RGB, CYMK, etc.). Cada canal desse é um conjunto, que indica a intensidade de cada cor que deve ser aplicada a cada pixel da imagem.
Caso coloquemos canais de imagens diferentes, podemos obter efeitos interessantes, como a técnica de Harris-shutter, exibida nesse blog anteriormente. A imagem é dada pela união de canais RGB, porém um canal de cada imagem.
A técnica de Chroma Key (exibida nem sala de aula), por exemplo, consiste em separar o fundo verde (ou de uma cor sólida) do resto da imagem, para que depois seu fundo possa ser modificado.
Quando separamos o fundo do resto da imagem, encontramos a diferença entre os pixels do fundo e do resto da imagem, criando uma máscara. Depois, os pixels do fundo são substituídos por pixels do fundo desejado, checando se os pixels pertencem à máscara de fundo. Por fim, o fundo resultante e o restante da imagem original se juntam para formar uma imagem só, num processo de união.
Analisando uma imagem no Photoshop, vemos que o programa divide a imagem em canais, dependendo do modo de cores que o usuário está utilizando (RGB, CYMK, etc.). Cada canal desse é um conjunto, que indica a intensidade de cada cor que deve ser aplicada a cada pixel da imagem.
Caso coloquemos canais de imagens diferentes, podemos obter efeitos interessantes, como a técnica de Harris-shutter, exibida nesse blog anteriormente. A imagem é dada pela união de canais RGB, porém um canal de cada imagem.
quarta-feira, 27 de janeiro de 2016
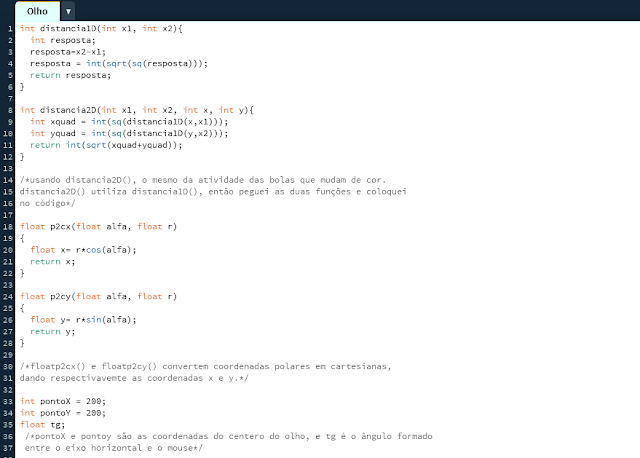
Olho - tangente, coordenadas polares e distância entre pontos
Segue abaixo o código comentado da aplicação feita, que faz um olho que "persegue" o mouse:
Utilizando coordenadas polares, a pupila não "foge" do olho quando o mouse está fora do mesmo.
O resultado nesse GIF:
Cronômetro - millis() e ângulos
Segue abaixo o código comentado da aplicação. que desenha um cronômetro que marca os segundos em tempo real:
O resultado final:
Knob - Fade in e Fade out
Na aplicação abaixo, uma imagem transita para a outra, com efeitos simultâneos de Fade in e Fade out, seguindo a posição Y do mouse. Segue abaixo o código comentado:
O resultado segue no gif a seguir (imagens de Justing Currie - http://chasingartwork.deviantart.com/):
Polígonos regulares - um pouco de trigonometria
Abaixo segue o código comentado de uma aplicação que, dado uma quantidade n de lados, desenha um polígono regular:
Resultados:
Assinar:
Postagens (Atom)